Afficher BitMEX PNL en valeurs USD – Outil de conversion USD pour Bitmex.com
Nouveau sur BitMEX? Inscrivez-vous en utilisant notre lien pour 10% de réduction sur vos frais de négociation:
https://www.bitmex.com/register/fMRfzN
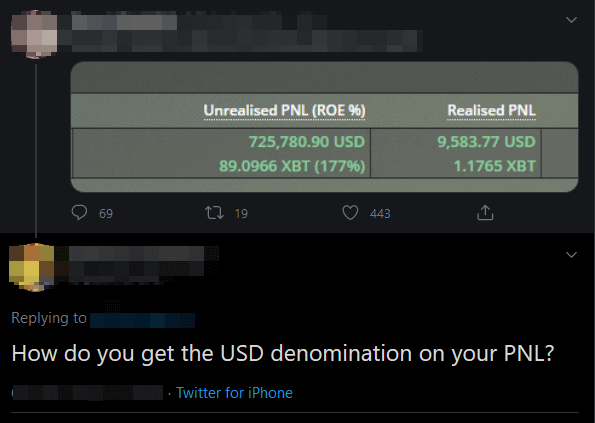
BitMEX est une plateforme de trading entièrement libellée en Bitcoin. La plupart d’entre vous, les commerçants, savent que cet échange n’accepte que les dépôts Bitcoin. Il paie tous vos bénéfices dans XBT et il ne montre que votre PnL publié / non publié dans XBT / BTC. Ne serait-il pas bien si Bitmex affiche la dénomination USD dans votre PnL avec les valeurs BTC?
Les contrats de swap perpétuel XBTUSD, ETHUSD, XRPUSD populaires sont tous inverses. Cela signifie qu’ils sont évalués en USD. Cependant, tous vos PNL (Profit and Loss) sont calculés en Bitcoin. Cela peut être assez difficile à comprendre au début car ce n’est pas aussi simple que de calculer votre PnL sur le marché au comptant. Il est donc judicieux de changer la devise de XBT en USD pour faciliter les choses. En particulier, c’est idéal pour les utilisateurs qui suivent leur PnL en USD.
Le guide suivant explique comment ajouter une dénomination USD à votre colonne PNL Bitmex.com.
Comment afficher BitMEX PnL en valeurs USD
La plate-forme de négociation de dérivés Bybit affiche le PNL en USD et en BTC.

Bien que Bitmex n’offre pas cette fonctionnalité par défaut, nous pouvons toujours utiliser un plug-in de navigateur pour que PnL soit marqué en USD.
Pour mettre en œuvre cela, nous avons besoin de deux éléments: 1. une extension de navigateur tierce et 2. un code JavaScript open source.
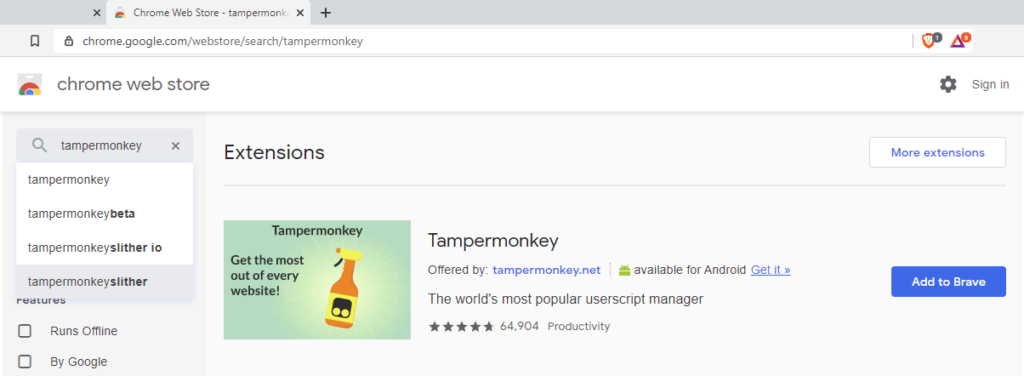
Installation de l’extension de navigateur Tampermonkey
Tampermonkey est un gestionnaire de script utilisateur populaire. Cette extension est disponible pour Chrome, Firefox, navigateur Brave, Microsoft Edge, Safari et Opera.
Navigateur Chrome et Brave: https://chrome.google.com/webstore/search/tampermonkey

Pour Firefox, vous pouvez utiliser Tampermonkey ou Greasemonkey. Les deux extensions fonctionnent. Quoi qu’il en soit, dans ce guide, nous utiliserons Tampermonkey.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/
Ou dirigez-vous simplement vers https://www.tampermonkey.net et ajoutez l’extension au navigateur sur lequel vous travaillez.
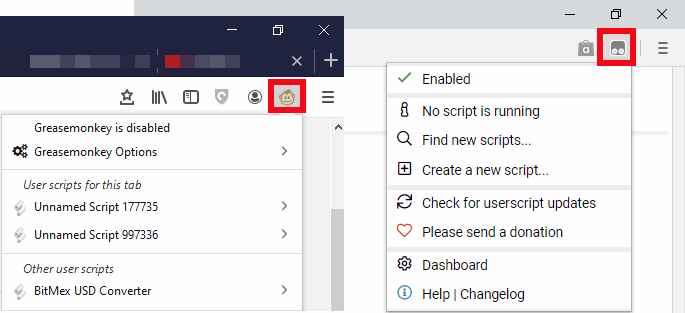
Une fois que vous avez ajouté l’extension à votre navigateur, vous devriez voir l’icône Tampermonkey dans le coin supérieur droit.

Installation du script de conversion BitMEX USD
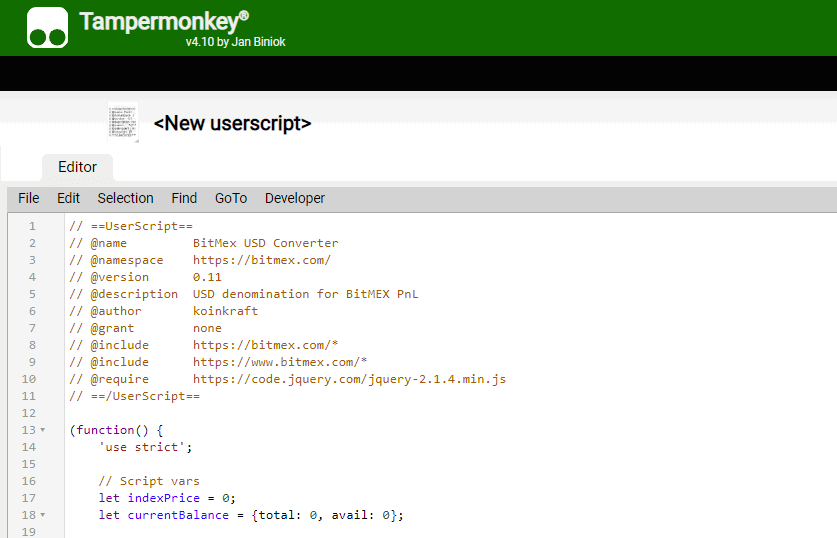
Cliquez sur l’icône Tampermonkey dans le coin supérieur droit et choisissez «Créer un nouveau script» dans le menu.
Maintenant, supprimez tout de l’éditeur et collez le script suivant.
// == UserScript ==
// @name BitMex USD Converter
// @namespace https://bitmex.com/
// @version 0.11
// @description Dénomination USD pour BitMEX PnL
// @auteur koinkraft
// @grant aucun
// @include https://bitmex.com/*
// @include https://www.bitmex.com/*
// @require https://code.jquery.com/jquery-2.1.4.min.js
// == / UserScript ==
(fonction() {
‘use strict’;
// Variables de script
laissez indexPrice = 0;
let currentBalance = {total: 0, disponibilité: 0};
// Extraire le prix BitMex
const updateIndexPrice = () => {
$ (‘. instrument’). each (function () {
laissez obj = this;
if ($ (obj) .children (‘. symbol’). length > 0 && $ (obj) .children (‘. symbol’). html () == ‘.BXBT’) {
indexPrice = $ (obj) .children (‘. price’). html ();
}
});
setTimeout (fonction () {
updateIndexPrice ();
}, 1 000);
};
// Extraire le solde Google Wallet
const extractWalletBalance = (rappel) => {
let balances = currentBalance;
$ (‘a [href ="/ app / wallet"] > portée > table > tbody > tr ‘). each (function () {
laissez currentLabel = ”;
$ (this) .children (‘td’). each (function () {
if ($ (this) .html () == ‘Total’ || $ (this) .html () == ‘Avail’) {
currentLabel = $ (ceci) .html ();
} autre {
if (currentLabel == ‘Total’) {
let balanceTotal = formatXBTString ($ (this) .html ());
if (balanceTotal! == false) balances.total = balanceTotal;
} else if (currentLabel == ‘Dispo’) {
let balanceAvail = formatXBTString ($ (this) .html ());
if (balanceAvail! == false) balances.avail = balanceAvail;
}
}
});
});
currentBalance = soldes;
rappel (soldes);
};
// Définir le solde Wallet USD
const setWalletBalance = (updatedBalances) => {
if (updatedBalances.total + ‘USD’! = $ (‘. balance-usd-total’). html ()) $ (‘. balance-usd-total’). html (updatedBalances.total + ‘USD’);
if (updatedBalances.avail + ‘USD’! = $ (‘. balance-usd-available’). html ()) $ (‘. balance-usd-available’). html (updatedBalances.avail + ‘USD’);
};
// Convertir la chaîne XBT
const formatXBTString = (chaîne) => {
let parts = string.split (" ");
if (parts.length == 2) {
if (parties [1] == ‘XBT’) {
retour des pièces [0] .replace (",",".");
} else if (parts [1] == ‘mXBT’) {
retour des pièces [0] .replace (",",".") * 0,001;
} else if (parts [1] == ‘XBt’) {
retour des pièces [0] .replace (".","") * 0,00001;
} else if (parties [1] == ‘μXBT’) {
retour des pièces [0] .replace (".","").remplacer(",",".") * 0,000001;
}
}
retourne faux;
};
// Mettre à jour les soldes du portefeuille
const updateWalletBalances = () => {
setTimeout (fonction () {
if (indexPrice! = 0) {
extractWalletBalance (fonction (soldes) {
let updatedBalances = {total: (balances.total * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}), dispo: (balances.avail * indexPrice) .toLocaleString (‘en-US’ , {minimumFractionDigits: 2, maximumFractionDigits: 2})};
setWalletBalance (updatedBalances);
});
}
updateWalletBalances ();
}, 1000);
};
// Mettre à jour les PNL
const updatePNLs = (setTimeoutCycle) => {
if (indexPrice! = 0) {
// PNL non réalisé
$ (‘td.unrealisedPnl’). each (function () {
laissez obj = this;
laissez le contenu;
laissez isSpan = false;
if ($ (this) .children (‘div: first-child’). children (‘span’). length > 0) {
content = $ (this) .children (‘div: first-child’). children (‘span: first-child’). html ();
isSpan = vrai;
} autre {
content = $ (this) .children (‘div: first-child’). html ();
}
let parts = content.split (" ");
if (parts [1] == ‘XBT’ || parts [1] == ‘mXBT’ || parts [1] == ‘XBt’ || parts [1] == ‘μXBT’) {
let formatUnrealizedPNL = formatXBTString (parties [0] + ” + parties [1]);
let unsunealizedPNLUSD = (formatUnrealizedPNL * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2});
let newDivContent;
if (! isSpan) {
newDivContent = non réaliséPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ parties [2];
} autre {
newDivContent = ” + non réaliséPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ parties [2] +’ ‘;
}
if (newDivContent! = $ (obj) .children (‘div.unrealizedPnlUSD’). html ()) {
$ (obj) .children (‘div.unrealizedPnlUSD’). html (newDivContent);
if (formatUnrealizedPNL * indexPrice < 0) {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘neg’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘neg’). removeClass (‘pos’);
}
} autre {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘pos’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
}
});
// Réalisé PNL
$ (‘td.combinedRealisedPnl’). each (function () {
laissez obj = this;
let realisePNLhover = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ());
let realisePNL = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverHidden’). children (‘span’). html ());
let realisePNLUSDhoverContent = (realisePNLhover * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
let realisePNLUSDContent = (realisePNL * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
if ($ (obj) .children (‘. completedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ()! = realisePNLUSDhoverContent) {
$ (obj) .children (‘. realisePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html (realisePNLUSDhoverContent);
if (réaliséPNLhover * indexPrice < 0) {
if (! $ (obj) .children (‘. realisePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘. realisePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} autre {
if (! $ (obj) .children (‘. realisePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘. realisePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
if ($ (obj) .children (‘. realisePNLContainer’). children (‘. hoverHidden’). children (‘span’). html ()! = realisePNLUSDContent) {
$ (obj) .children (‘. realisePNLContainer’). children (‘. hoverHidden’). children (‘span’). html (realisePNLUSDContent);
if (réaliséPNL * indexPrice < 0) {
if (! $ (obj) .children (‘. realisePNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘. realisePNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} autre {
if (! $ (obj) .children (‘. realisePNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘. realisePNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
});
}
if (setTimeoutCycle) {
setTimeout (fonction () {
updatePNLs (vrai);
}, 50);
}
};
// Initialiser le wrapper PNL
const initPNLWrapper = (setTimeoutCycle) => {
if ($ (‘td.unrealisedPnl’). longueur > 0 && $ (‘. unrealizedPnlUSD’). length == 0) {
// PNL non réalisé
$ (‘td.unrealisedPnl’). css (‘position’, ‘relative’);
$ (‘td.unrealisedPnl > div ‘). css (‘ opacité ‘,’ 0 ‘). css (‘ position ‘,’ absolu ‘). css (‘ gauche ‘,’ 0 ‘). css (‘ haut ‘,’ 0 ‘). css ( ‘droite’, ‘0’). css (‘bas’, ‘0’);
$ (‘td.unrealisedPnl > div ‘). après (‘ 0,00 USD (0,00%) ‘);
// Réalisé PNL
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). hide ();
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). après (‘ 0,00 USD0,00 USD ‘);
}
if (setTimeoutCycle) {
setTimeout (fonction () {
initPNLWrapper (vrai);
}, 100);
}
};
// Attend que la fenêtre se charge
$ (fenêtre) .load (fonction () {
// Masquer la boîte de solde BTC
$ (‘._ 1mNCXSUh: premier’). Hide ();
$ (‘._ 2UCMYPbC > ._2wx45MYS: premier ‘). Hide ();
// Init PNL Wrapper
initPNLWrapper (vrai);
$ (fenêtre) .resize (fonction () {
initPNLWrapper (faux);
});
// Insérer la division du solde USD
$ (‘. annoncesDropdown’). avant (‘
| Total | 0,00 USD |
| Profiter | 0,00 USD |
‘);
// Fonctions de mise à jour
setInterval (() => {
console.log (‘Mise à jour ….’);
updateIndexPrice ();
updateWalletBalances ();
updatePNLs (vrai);
$ (‘td.unrealisedPnl > div ‘). hover (function () {
updatePNLs (faux);
});
}, 30000);
});
}) ();
Le code ci-dessus est un code JavaScript open source écrit par KoinKraft.
Référence: https://gist.github.com/btc-zz/6b8315f93969ee7caf6c3d66e70ec721

Une fois terminé, cliquez sur Fichier >> Sauvegarder.
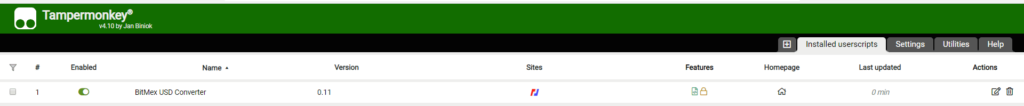
Ensuite, assurez-vous que les outils de conversion Tampermonkey et BitMEX USD sont activés. Vous pouvez désactiver le script à tout moment.

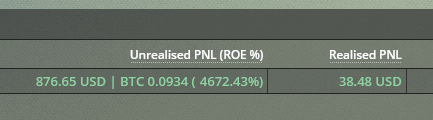
Actualisez maintenant la page de trading Bitmex.com et attendez quelques instants que le script se charge. Une fois chargé, il devrait afficher les valeurs USD dans votre colonne PNL. Il affiche à la fois les valeurs USD et BTC plutôt que seulement USD. De plus, la conversion USD se produit en temps réel.

Le plug-in ne fonctionne pas?
Cette méthode fonctionne avec tous les principaux navigateurs Web. Pour que ce plug-in fonctionne correctement, assurez-vous de définir l’affichage de votre devise BitMEX sur XBT (Bitcoin). Cela ne fonctionnera pas avec d’autres devises telles que Satoshi, micro-Bitcoin et milli-Bitcoin. Au début, le chargement des valeurs USD prend également un certain temps, alors laissez-lui un peu de temps.
Nous espérons qu’à partir de maintenant, vous n’aurez pas à effectuer de conversion de base de la devise BTC en devise Fiat ou de Satoshi en USD pour évaluer le bénéfice en USD. Le script fait le travail pour vous.